What if we told you there is a proven way to turn website visitors into leads? Not only that, but also that you don’t need hundreds of dollars to learn how. Sounds groovy? Stick around for this rundown on conversion focused web design.
In this article, you’ll learn what a conversion focused website is, how to create one like a true expert, and how to optimize for higher conversion rates so your lead generation campaigns run like clockwork.
What is a conversion focused website?
A conversion focused website is one made with the objective of moving consumers to the next stage of the customer journey.
This makes sense in light of what a conversion is. In marketing, a conversion is when a consumer performs an action that moves them to a different phase of the funnel.
For instance, when a website visitor (prospect) subscribes to your newsletter, a conversion is said to have occurred (prospect -to-> audience).
There are three main types of conversion focused web design:
- Sitewide
- Landing Page
- Sales Page
Each of these conversion focused websites can help you generate leads and acquire new customers. That’s why getting to know all three is such a good idea.
Sitewide Conversion Focused Web Design
A website that is conversion focused on a sitewide level takes into account the objective of each page and includes elements that contribute towards the attainment of the objective.
However, that’s not all there is to it. It’s also about overall web infrastructure, things that aren’t necessarily visible on the page itself.
Before looking at the defining aspects of a sitewide conversion focused website, let’s briefly consider why the need for such a website arises.
Sitewide Conversion Focused Web Design Lowers Bounce Rates
Many websites have a home, about, and contact page. Let’s say you have such a website.
When people land on your contact page, it’s obvious what you want them to do. How about when they land on your homepage?
You might say, I want visitors to learn about our company and the products we offer. Which is great, that’s what a good homepage is all about.
But does your page contain elements added specifically to increase the chances of visitors taking the desired action?
One study found that B2B sites had an average bounce rate of 61%. This means that more than half of website visitors in the study left without viewing a second page.
It’s clear from this brief analysis that having a conversion focused website is important and that a lot is required strategically to make one. Fortunately, this guide can help.
We’re now going to consider 4 attributes of sitewide conversion focused web design, along with actual things you can do to incorporate these in your site and thereby boost website conversions.
1. Performance
Performance optimization is crucial. You could have the best sales copy in the world, but if your website takes a long time to load, people will never get a chance to see it and convert.
In fact, according to research from Google, the probability of bounce increases 32% as page load time goes from 1 second to 3 seconds.
By now, you’re probably starting to get the idea about bounce rates. We’ll talk even more about these when we look at site accessibility.
Here are some tools to help you assess site performance and how long it takes for pages on your website to open:
PageSpeed Insights measures core web vitals and essentially tells you what Google thinks of your pages. Which of course, is very handy!
But have you ever wished that you could test the speed of multiple pages on your site at once, perhaps even export the results into a neat CSV file? Say no more.
Recently, we’ve been quite impressed by the Bulk Page Speed Test tool from Experte. It allows you to test several of your website pages, one after the other. We highly recommend you check it out.
Another tool to look out for is Fiverr Checkup, a shiny new tool that runs up to 70 tests on your website using Google Lighthouse, for free!
All in all, we can agree that a website that loads quickly is conversion focused. But how can you make your web pages load faster?
Each of these tools gives you performance improvement recommendations, which is great. However, you’ll find that these recommendations are often difficult, if not impossible to implement. Especially if you’re not a web developer or are using platforms like Squarespace and WordPress.com.
We cover the reasons why and what to do in the article we made on the pros and cons of DIY websites.
By far the easiest way to make your website faster is to move it to a powerful server. Your web hosting choice can either make or break you.
Pro tip: Another super-easy way to make your web pages faster is to get rid of items, such as plugins, that aren’t strictly necessary.
If you have a WordPress website, one more way to supercharge your website performance is using a plugin called Hummingbird.
2. Search Engine Optimization
At first, seeing search engine optimization (SEO) on this list may seem odd. How is SEO part of conversion focused web design?
But on second thought, it makes perfect sense. The more people see your offers, the greater the chances of conversions. If you build your entire site in a way that’s acceptable for search engines, they’ll send over people looking for what you’re offering.
A website that is easy to find is conversion focused. That’s why we at Databoy Pro Sites incorporate SEO-friendly software and best practices into our web development process, at no extra cost.
Fiverr is another great place to find an SEO expert. However, if you don’t have the budget for it or prefer to do things yourself, you can always use the following SEO plugins on your site:
All of these products have free versions, but you’ll want the pro versions to unlock more powerful features. We’re actually using the pro version of Smartcrawl on this very site :).
3. Accessibility
If your website is user-friendly, people will stick around long enough to get sold on your offer. Yes, we’re back to bounce rates.
A website that is easy to use is conversion focused. Not only is accessibility part of conversion focused web design, it’s also a legal requirement in many places, and if you don’t comply, the penalties can be quite hefty.
The basics of accessibility include small things like breadcrumbs which help users navigate around your site and lower bounce rates.
But if you really want to help your conversion focused website visitors and simultaneously comply with accessibility requirements covered in the Web Content Accessibility Guidelines (WCAG), you’ll likely need one of two things.
Several thousand dollars to pay an accessibility developer or a cool, affordable, and AI-powered tool. The tool we’re talking about is called accessiBe.
Of course, you can also use free tools or hire a cheaper developer, but that probably won’t take care of your liability.
4. Analytics
You’ll need to make changes from time to time in order to boost website conversions. How do you know what to change? Simple. Rely on the data. You’ll need to collect as much of it as you can.
Below is a list of our favorite analytics tools. These help you understand who is visiting your website, what they’re doing, and how long they are spending.

Our go-to on this list is LeadFeeder, which helps users identify website visitors, qualify high potential leads, and connect with decision-makers.
We started using it back in 2018 and are still wowed by it today. If you’re getting serious with your lead generation efforts, then LeadFeeder is definitely worth a look. They have a free plan and also offer a 14-day trial of their premium plan.
Pro tip: With all of these tools, be sure to adhere to data protection regulations and policies that apply to you.
We highly recommend iubenda for generating a privacy policy, terms of use policy, and managing consent on your conversion focused website.
Analytics tools are also great because they allow you to get started with remarketing.
Be sure to use only a couple of these analytics tools at a time, otherwise, you run the risk of seriously slowing down your pages.
Landing Page
Technically a landing page is not a website. A landing page is a stand-alone web page featuring a single call to action intended to achieve a specific marketing campaign objective.
But these web pages sit on a website, which is why a landing page can rightly be referred to as a conversion focused website.
A landing page is also sometimes called a “lead capture page” or “squeeze page”. This kind of conversion focused website is what marketers use to collect the details of prospects, such as their name, interests, and most importantly their contact information.
Because landing pages are free from distractions (such as menus) and feature only a single call to action, they are a prime example of conversion focused web design.
Pro tip: A great and cost-effective way to get people on your landing page is through content marketing.
While landing pages can reside on your main website, it’s more common and advantageous to host them separately using marketing platforms like MailerLite, ShortStack, and Active Campaign.

How To Optimize Your Landing Page
The whole point of a landing page is to encourage visitors to take action. In order to achieve that goal, your landing page should have the following features at least:
- Heading
- Subheading
- Media
- Bullet Points
- Sign-up Form
We’ll now go over each of these and how you can enhance them for optimal results.
Heading
You’ll want to start with optimizing your heading. It’s the most important part of your landing page because it’s the first thing your visitors see.
As such, the success of this type of conversion focused website depends a great deal on a well-written heading.
What exactly does a well-written heading look like?
First of all, it’s simple. The heading needs to be around 10-20 words long. Having one that’s too short or too long will hurt your conversion rates.
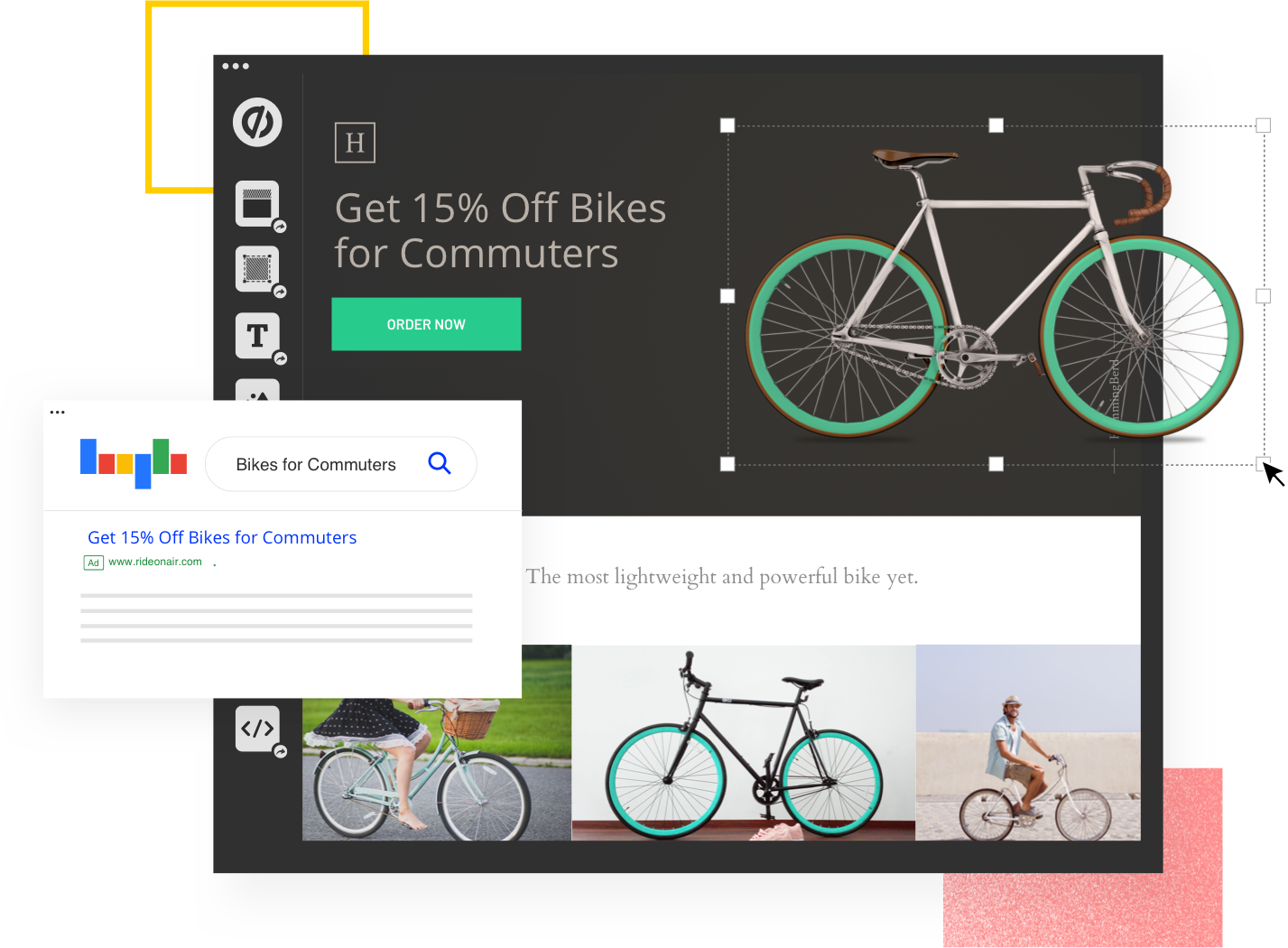
The heading also needs to prioritize message match. In other words, prospects should be able to connect your heading to the phrasing of the ad or link that brought them to your conversion focused website.
There are different types of headlines you can employ, but the best of these is called the self-interest heading. The self-interest heading is effective because it highlights what your audience stands to gain.
One more great tip is to use flagging in your headlines whenever possible. Flagging means specifying who exactly your offer is for. e.g. A heading like ‘shoe sale’ can be turned into ‘baby shoe sale’.
Subheading
Your subheading is the second most important feature on your landing page. The subheading is used to explain your heading and provide details about the offer.
But how can you maximize the efficacy of this part of your landing page?
Basically, you want to have a mix of curiosity and self-interest. That is, help the visitor understand that your offer helps them achieve something important to them, without giving them full details.
To optimize your landing pages for higher conversion rates, your subheading needs to be 10-30 words long.
Media
Media refers to both images and videos. Having media on your landing page optimizes it. In addition, it makes the page visually appealing and leads to better search engine ranking.
Having a video on your landing page is far way better than using an image. There’s only so much that images can do. Videos are far more effective when it comes to getting the point across. A majority of people would rather watch a video to learn something than using any other means.
Your landing page video should be clear and precise. All you want to do is tell your visitors what they should expect to get from your product or service.
Here are some free sources of high-resolution pictures and videos:
Bullet Points
Bullet points are a very important part of your landing page. A majority of visitors will want to only scan through your landing page, but bullet points stop them in their tracks. Bullet points capture people’s attention so they are perfect for your landing page.
Your bullet points should tell visitors what they can expect to get from the offer. They also need to be short and precise, to minimize the chance of losing people along the way.
Sign-up Form
Every landing page has a sign-up form (AKA a lead capture form) for collecting visitor information.
A good sign-up form shouldn’t have too many fields to complete. As a rule of thumb, the more fields it has, the fewer people will complete it.
Since long forms discourage visitors, it’s a good idea to ask only for details you absolutely need. Usually, that means only their email and perhaps their name too.
Keep in mind that you can always ask them qualifying questions further along the customer journey.
When it comes to the button text, avoid generic texts. Get creative, but keep things relatable and meaningful.
Sales Page
A sales page is a conversion focused website created for one reason and one reason only, to make sales. That’s why it too features only a single call to action.
When landing page visitors express interest in your product by giving you their contact details, they become leads.
When these leads have more information and are ready to buy, you’ll want to direct them to your sales page. Which like your landing page can either reside on your main website or as a separate website hosted on a marketing platform.
Unbounce is a phenomenal marketing platform for creating and hosting winning sales pages. Unbounce can help you level up your conversion focused web design with the following features:
- Conversion Mapping – Automatically identify conversion patterns in as little as 50 visits.
- Visitor Attributes – Use a data-science-tested set of high-converting attributes to route your visitors based on demographics.
- Time-to-Learn – Smart Traffic starts learning immediately about your page and visitor attributes.
Not to mention A/B tests, popups, sticky bars, AMP, and custom scripts. However, it’s a good idea to keep your landing and sales pages under the same roof.
So feel free to switch everything over to Unbounce or stick with any of the platforms we talked about earlier. That is, MailerLite, ShortStack, and Active Campaign.

How To Optimize Your Sales Page
Optimizing your sales page will result in more sales and greater customer acquisition. The following elements can be found on a good sales page:
- Heading
- Subheading
- Media
- CTA
Heading
Your sales page heading is just as important as your landing page heading. It can either persuade your prospects to make the final decision and become your customers, or it can scare them away.
The only difference between the heading on the landing and sales pages is the length. A sales page is supposed to have a short and straight-to-the-point heading. Don’t try to be too clever with this, a simple heading like ‘Hot Sale’ would be enough.
Subheading
Your subheading should have roughly 3 short sentences that convince prospects to stay on your conversion focused website long enough to make the final decision.
In order to get sales page visitors to stick around, you can highlight the monetary value of what’s being sold, which will obviously be higher than what you’re charging ;).
You can also use your subheading to tell visitors what you want them to do and why they should act now.
Media
Choosing media wisely keeps your sales page looking attractive, logical, and professional. Once again, you’ll want to go with media that’s somehow related to your offer.
Nothing too fancy or complicated. But whatever you choose, it’s important that your selection suits the theme of your sales page.
There are many great sources for media to add to your conversion focused website. But since video assets have great power to boost website conversions, make sure to use video whenever it makes sense to do so.

A great source for captivating video is Promo.com, a top-tier video creation platform trusted by brands like Disney, Zoho, and Bose.
With Promo.com you can use unlimited media from iStock and Getty Images! We recommend Promo.com because they have around 15 million templates to choose from and you can try it out for free.
In fact, millions of businesses are already using Promo.com to create videos in minutes. So if you’re looking to create marketing videos for your conversion focused website, there’s literally no better place to start.
Call To Action (CTA)
Your prospects don’t need to fill out a form on your sales page, the only thing they’ll have to do is click the CTA button to buy your product or service.
Use a color that suits your sales page theme, but that also makes your button stand out.
As for the button text, your call to action should highlight what prospects will get. Just make sure it’s not as long as a sentence, but long enough to tell people what happens when they click the call to action.
Now that you know what the three main types of conversion focused websites are, let’s go over how you can optimize them even more for higher conversion rates.
Wrapping Up
So there you have it, everything you need to get started with conversion focused web design. With this article, you can confidently answer the question ‘what is a conversion focused website?’
More than that, you now know the different kinds of conversion focused websites and practical things you can do to improve your conversion rates.
Want even more tips on how to get ahead of the competition? Check out our in-depth guide on getting started with content marketing and how to use it to sky-rocket your marketing ROI.
